|
Кодирование и обработка графической и мультимедийной информации
Краткая аннотация урока:
Класс: 9 класс
Тема: Кодирование и обработка графической и мультимедийной информации
Тема урока: «Кодирование графической информации»
Тип урока: новый материал
Продолжительность занятия: 1 урока.
Цели: познакомить учащихся с понятиями пространственной дискретизации, сформулировать принцип хранения в памяти компьютера изображения.
Задачи: обучающие: познакомить учащихся с принципами формирования и хранения дискретного изображения;
развивающие: развитие аналитического и пространственного мышления, воображения;
воспитательные: развитие любознательности
Приобретаемые навыки детей: активизация познавательной и самостоятельной деятельности, обобщение знаний о дополнительных возможностях графических редакторов.
Формы организации работы детей: коллективная, фронтальная (слушают учителя, записывают основные понятия в тетрадь), индивидуальная.
Формы организации работы учителя: Организаторская (проверка присутствия учащихся, объявление темы и цели урока, актуализация); контролирующая, (аналитическая, контролирующая, оценка уровня качества усвоения материала); информационная (лекция, сопровождаемая демонстрацией слайдов.)
Используемое оборудование: компьютерный класс; проектор; интерактивная доска; на доске: тема и цели урока, домашнее задание
Волков Сергей Александрович,
учитель информатики,
МБОУ СОШ № 117
Конспект урока по информатике
Тема урока «Кодирование графической информации», 9 класс
|
Тип урока
|
Урок изучения нового материала (комбинированный, учебный практикум, исследовательская работа, тестирование).
|
Цели урока
|
Познакомить учащихся с понятиями пространственной дискретизации, сформулировать принцип хранения в памяти компьютера изображения, научить вычислять информационный объем графического изображения.
|
Задачи урока
|
* Познакомиться с формами представления графической информации на компьютере;
3)* Воспитывать самостоятельность учащихся – умение планировать свою деятельность, разрабатывать стратегию и план рассуждений (Индивидуальная работа, Тест).
|
Знания, умения, навыки и качества, которые актуализируют/при-обретут/закрепят ученики в ходе урока
|
Основные знания
В результате изучения данной темы учащиеся должны
иметь представление:
о формах представления графической информации на компьютере;
об ограничениях, накладываемых на цветовые режимы;
знать:
как кодируется цвет;
какие существуют модели и режимы цветов;
какими свойствами обладает цветовое изображение;
взаимосвязь между глубиной цвета и максимальным количеством цветов;
Основные умения
В результате изучения темы «кодирование графической информации» ученик должен уметь:
определять числовую запись цвета в режимах RGB и CMYK;
определять информационный объем изображения;
определять максимальное количество цветов для заданной глубины цвета;
определять необходимую глубину цвета для заданного количества цветов.
Развитие навыков:
В результате изучения темы «Структура html-документа. Цвет фона и текста» ученик должен:
· приобрести навыки применения средств ИКТ в повседневной жизни, при выполнении индивидуальных и коллективных проектов в учебной деятельности, при дальнейшем освоении профессий, востребованных на рынке труда;
· закрепить навыки работы в графических редакторах.
Продуктивные формы деятельности: рефлексивность; активность; глубина рассуждений; аргументированность; аналитичность; точность, уместность, выразительность, ясность речи; самостоятельность; организованность; коммуникативная культура; культура эмоций; гибкость; любознательность; систематизация полученных знаний.
· Репродуктивные формы деятельности: внимание; память; мышление (логичность, ясность речи, понимание материала); дисциплина.
|
Необходимое оборудование и материалы
|
Проектор, интерактивная доска, компьютер, карточки с заданиями, авторское мультимедийное (электронное) образовательное пособие.
|
Подробный конспект урока
|
Ход
и содержа-ние урока
|
1.Этап. Сообщение темы и постановка цели и задач урока.
Организационный момент.
Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего применения, так как в графическом виде результаты становятся более наглядными и понятными.
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере. Работа с компьютерной графикой – одно из самых популярных направлений использования персонального компьютера, причем занимается этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, выпуске рекламной листовки или буклета. Иногда предприятия заказывают такую работу специальным дизайнерским бюро или рекламным агентствам, но часто обходятся своими силами и программными средствами.
Без компьютерной графики не обходится ни одна современная программа. Работа над графикой занимает до 90% рабочего времени программистских коллективов, выпускающих программы массового применения. Основные трудозатраты в работе редакции и издательств тоже составляют художественные и оформительские работы с графическими программами. Необходимость широкого использования графических программных средств стала особенно ощутимой в связи с развитием Интернета. У страницы, оформленной без компьютерной графики мало шансов привлечь к себе массовое внимание. Конструкторы, разрабатывая новые модели автомобилей и самолетов, используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть им, как оно впишется в ландшафт.
2. Этап. Проверка домашнего задания.
Учащиеся проходят тест (приложение 1).
3. Этап. Усвоение теоретических знаний.
Объяснение нового материала, презентация (Слайд 2). Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуется путем пространственной дискретизации. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие элементы (точки или пиксели), причем каждый элемент может иметь свой цвет.
В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определенного количества строк, содержащих, в свою очередь, определенное количество точек
(Слайд 3)Пиксель – это минимальный участок изображения, для которого независимым образом можно задать цвет.
Важнейшей характеристикой качества растрового изображения является разрешающая способность.
Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали на единицу длины изображения. Чем меньше размер точки, тем больше разрешающая способность. Величина разрешающей способности выражается в dpi (количество точек в полоске изображения длиной 2,54 см (дюйм)).
Пространственная дискретизация непрерывных изображений, хранящихся на бумаге, фото- и кинопленке, может быть осуществлена путем сканирования. В настоящее время все большее распространение получают цифровые фото- и видеокамеры, которые фиксируют изображение сразу в дискретной форме.
(Слайд 4)Теперь рассмотрим такое понятие как ГЛУБИНА ЦВЕТА
Глубиной цвета называется такое количество информации, которое необходимо для кодирования цвета точки изображения.
Р астровое изображение представляет собой совокупность точек (пикселей) разных цветов. астровое изображение представляет собой совокупность точек (пикселей) разных цветов.
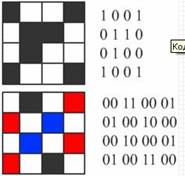
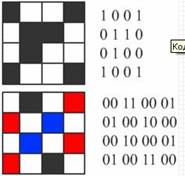
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт) и т.д.
.
Количество цветов в палитре (N) и количество информации, необходимое для кодирования каждой точки (I), связаны между собой и могут быть вычислены по формуле:
N=2I
Наиболее распространенными глубинами цвета являются 4,8,16, и 24 бита на точку.
Зная глубину цвета, можно по формуле вычислить количество цветов в палитре (и наоборот).
(Слайд 7)РАСЧЕТ ОБЪЕМА ВИДЕОПАМЯТИ
Информационный объем требуемой для хранения изображения видеопамяти можно рассчитать по формуле:
Iпамяти=I * X * Y
где Iпамяти – информационный объем видеопамяти в битах;
X * Y – количество точек изображения (по горизонтали и по вертикали);
I – глубина цвета в битах на точку.
ПРИМЕР. Необходимый объем видеопамяти для графического режима с пространственным разрешением 800 х 600 точек и глубиной цвета 24 бита равен:
Iпамяти= 24 * 600 * 800 = 11 520 000 бит = 1 440 000 байт = 1 406, 25 Кбайт = 1, 37 Мбайт
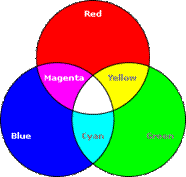
(Слайд 9) Палитры цветов в системах цветопередачи RGB, CMYK, HSB
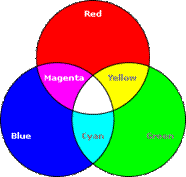
С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов (red, green, blue).
Цвет из палитры можно определить с помощью формулы:
Ц вет = R + G + B, вет = R + G + B,
Где R, G, B принимают значения от 0 до max
Так при глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов, тогда для каждого из цветов возможны N=28=256 уровней интенсивности.
(Слайд 10) Формирование цветов в системе RGB
Цвет
|
Формирование цвета
|
Черный
|
= 0+0+0
|
Белый
|
=Rmax+Gmax+Bmax
|
Красный
|
= Rmax+0+0
|
Зеленый
|
= Gmax+0+0
|
Синий
|
= Bmax+0+0
|
Голубой
|
=0+ Gmax+Bmax
|
Пурпур-ный
|
= Rmax+0+Bmax
|
Желтый
|
= Rmax+Gmax+0
|
В системе RGB палитра цветов формируется путем сложения красного, зеленого и синего цветов.
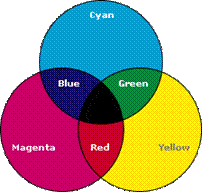
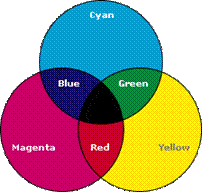
(Слайд 11) Палитра цветов в системе цветопередачи CMYK
При печати изображений на принтере используется палитра цветов CMYK. Основными красками в ней являются Cyan – голубая, Magenta – пурпурная и Yellow - желтая.
Система CMYK в отличие от RGB, основана на восприятии не излучаемого, а о тражаемого света. тражаемого света.
Так, нанесенная на бумагу голубая краска поглощает красный цвет и отражает зеленый и синий цвета.
Цвета палитры CMYK можно определить с помощью формулы:
Цвет = C + M + Y,
Где C, M и Y принимают значения от 0% до 100%
(Слайд 12) Формирование цветов в системе CMYK
В системе цветопередачи CMYK палитра цветов формируется путем наложения голубой, пурпурной, желтой и черной красок.
Цвет
|
Формирование цвета
|
Черный
|
= С+M+Y= - G – B - R
|
Белый
|
C=0 M=0 Y=0
|
Красный
|
= Y+M= - G - B
|
Зеленый
|
= Y+C= - R - B
|
Синий
|
= M+C= - R -G
|
Голубой
|
= - R = G+B
|
Пурпурный
|
= - G = R+B
|
Желтый
|
= - B = R+G
|
(Слайд 13, 14) Палитра цветов в системе цветопередачи HSB
Система цветопередачи HSB использует в качестве базовых параметров Оттенок цвета, Насыщенность, Яркость
В системе цветопередачи HSB палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости.
4. Этап. Закрепление знаний (решение задач). (Приложение 2)
Учащиеся разбиваются на группы по 2 человека.
5.Этап. Контроль усвоения материала. (Приложение 3)
Учащимся предлагается пройти тест, произвести самооценку усвоения нового материала.
6. Этап. Рефлексия
Чтобы провести рефлексию, учащиеся после окончания теста просматривают правильные варианты ответов. Выставление оценок.
Подведение итогов, обсуждение проблемы.
7. Этап. Домашнее задание
Учебник Семакин И.Г., 9 класс. «Кодирование графической информации». Ответить на контрольные вопросы. Задания для самостоятельного выполнения 1.1.- 1.6.
|
Проверка и оценива-ние ЗУНКов
|
Результатом данного урока являются письменная работа и тестирование по теме урока. В конце подсчитываются баллы учащегося в процентном соотношении. Результаты теста анализируются учащимся самостоятельно.
1) Решение задач
2) Тест по теме урока
|
Рефлексия деятельности на уроке
|
Тестовое задание в конце урока позволило осуществить контроль, провести рефлексию и определить уровень полученных теоретических знаний на уроке в процентном соотношении, а также проанализировать допущенные ошибки.
|
Домашнее задание
|
Ответить на контрольные вопросы и выполнить задания с кратким и развёрнутым ответом.
|
Дополни-тельная необходи-мая информа-ция
|
На уроке были использованы следующие методы и формы работы с учащимися:
Методы:
Словесный (объяснение).
Наглядный (наблюдение).
Исследовательский (задание в группах, тест).
Практический (задачи).
Формы:
Групповая и индивидуальная форма, позволяющая дать посильные задания учащимся.
|
|
Использованные источники и литература
|
Список использованной литературы
1. Семакин И.Г. Информатика. 9 класс. Базовый курс.
2. Сборник задач по информатике
|
Другое
|
Учебный материал программы условно делится на три модуля:
Модуль I. Теоретическая часть (презентация)
Состоит из 14 слайдов, содержащие описание основных понятий кодирования и обработки графической информации
Модуль II. Задачи
Задания состоит из 6 задач, на закрепление по нахождению объема памяти
Модуль III. Контрольный тест
«Контрольный тест» является обязательной формой итогового контроля. Программа теста содержит 15 вопросов, (учащийся выбирает один вариант ответа). За каждый правильный ответ дается по 1 баллу. Каждый пропущенный вопрос теста воспринимается как ошибка
|
Приложение 1
ТЕСТ «Единицы измерения информации»
Вопрос 1
1.Чему равен 1 байт?
10 бит
8 бит
100 бит
Вопрос 2
2. Во сколько раз 1 Мбайт больше 1 Кбайта?
1000
100
1024
Вопрос 3
3. Сколько байт в1 Кбайте?
1024
100
100
Вопрос 4
4. Расположите в порядке возрастания:
А) 1 Гбайт Б) 1 Кбайт В) 1000 байт Г) 10 Мбайт
БАГВ
АГБВ
ВБГА
Вопрос 5
. Сколько бит в10 байтах?
100
8000
80
Вопрос 6
6. Расположи в порядке убывания:
А.) 1 Гбайт Б) 1Кбайт В) 1 бит Г) 1 байт Д) 1 Мбайт
АБВГД
ГВДАБ
ВГБДА
Приложение 2
Задачи
Какой объем видеопамяти необходим для хранения трех страниц изображения при условии, что разрешающая способность дисплея равна 640 на 480 пикселей, а количество используемых цветов – 24?
Известно, что видеопамять компьютера имеет объем 512 Кбайт. Разрешающая способность экрана 640 на 480 пикселей. Сколько страниц экрана одновременно разместится в видеопамяти при палитре 256 цветов?
Растровый графический файл содержит черно-белое изображение (без градаций серого) размером 100 на100 точек. Какой объем памяти требуется для хранения этого файла?
Рисунок построен с использованием палитры 256 цветов на экране монитора с графическим разрешением 1024 на 768. Рассчитать объем памяти необходимый для хранения этого рисунка.
Каков информационный объем книги, если в ней 200 страниц текста (на каждой странице 50 строк по 80 символов и 10 цветных рисунков). Каждый рисунок построен при графическом разрешении монитора 800 на 600 пикселей с палитрой 16 цветов.
Объем видеопамяти равен 1 Мбайт. Разрешающая способность дисплея равна 800 на 600 пикселей. Какое максимальное количество цветов можно использовать при условии, что видеопамять делится на две страницы?
Приложение 3
ТЕСТ «Кодирование информации»
Вопрос 1
За наименьшую единицу измерения информации принят...
A. 1 файл
B. 1 бит
C. 1 байт
D. 1 Кбайт
Вопрос 2
Чему равен 1 байт?
A. 10 бит
B. 10 Кбайт
C. 8 бит
D. 8 точек
Вопрос 3
Растровый графический файл содержит черно-белое изображение (без градаций серого) размером 100 х 100 точек. Каков информационный объем этого файла?
A. 10 000 бит
B. 1 024 байта
C. 10 Кбайт
D. 1 000 бит
Вопрос 4
Наибольший информационный объем будет иметь файл, содержащий...
A. 1 страницу текста
B. черно-белый рисунок 100 Х 100 пикселей
C. аудиозапись длительностью 1 мин.
D. видеоклип длительностью 1 мин.
Вопрос 5
Назовите формы представления графической информации.
A. Аналоговая и дискретная
B. Векторная и аналоговая
C. Дискретная и векторная
Вопрос 6
Наименьшим элементом поверхности экрана, для которого могут быть заданы адрес, цвет и интенсивность, является:
A. точка
B. дюйм
C. пиксель
D. сантиметр
E. растр
Вопрос 7
Пиксель на экране монитора представляет собой:
A. минимальный участок изображения, которому независимым образом можно задать цвет
B. двоичный код графической информации
C. электронный луч
D. совокупность 16 зерен люминофора
Вопрос 8
Для хранения 256-цветного изображения на кодирование одного пикселя выделяется:
A. 2 байта
B. 4 бит
C. 8 бит
D. 4 байта
E. 1 Кбайт
F. 1 байт
Вопрос 9
Растровый графический файл содержит черно-белое изображение с 16-ю градациями серого цвета размером 10 х 10 пикселей. Каков информационный объем этого файла?
A. 100 бит
B. 400 бит
C. 800 бит
D. 400 байт
E. 100 байт
Вопрос 10
Количество цветов в палитре (N) и количество информации, необходимое для кодирования каждой точки (I), связаны между собой и могут быть вычислены по формуле:
A. N=2^i
B. N=2*i
C. I=N*2
D. 2=N^i
E. I=N^2
Вопрос 11
Глубина цвета - это...
A. количество информации, которое используется для кодирования цвета одной точки изображения
B. количество информации, которое используется для кодирования цвета всего изображения
C. определенно количество информации, необходимое для получения цвета на изображении
Вопрос 12
Базовые цвета палитры RGB:
A. красный, синий и зеленый
B. синий, желтый, зеленый
C. красный, желтый и зеленый
D. голубой, желтый и пурпурный
E. палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости
Вопрос 13
Базовые цвета палитры CMYK:
A. красный, желтый, пурпурный
B. желтый, голубой, пурпурный
C. красный, голубой, зеленый
D. синий, желтый, красный
E. палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости
Вопрос 14
Базовые цвета палитры HSB:
A. красный, зеленый, голубой
B. палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости
C. желтый, пурпурный, голубой
D. синий, желтый, красный
Вопрос 15
Перевод графического изображения из аналоговой формы в дискретную называется…
A. дискретизация
B. формализация
C. переадресация
D. дискредитация |
|
|
 Скачать 151.19 Kb.
Скачать 151.19 Kb. астровое изображение представляет собой совокупность точек (пикселей) разных цветов.
астровое изображение представляет собой совокупность точек (пикселей) разных цветов. вет = R + G + B,
вет = R + G + B,  тражаемого света.
тражаемого света.